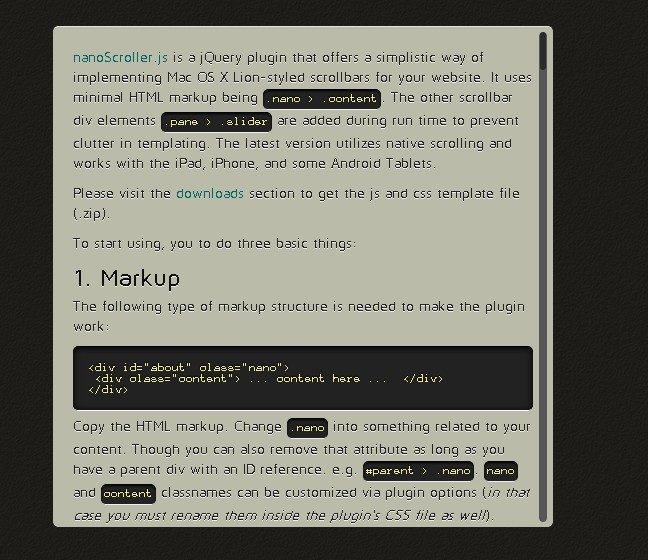
If you set this option to true remember to call the reset method so that the scroll don't have strange behavior. Here is a JSFiddle: Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. Email Required, but never shown. I'm sure I am missing something obvious and I have checked the other questions regarding this but none seem to have exactly my issue. Markup The following type of markup structure is needed to make the plugin work: The other scrollbar div elements. 
| Uploader: | Kagashicage |
| Date Added: | 19 July 2017 |
| File Size: | 29.57 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 6993 |
| Price: | Free* [*Free Regsitration Required] |
A custom 'scrollend' event is triggered on the element every time the user has scrolled to the end of the content element does not get triggered more than once when user tries to scroll down and has already reached the end of scrollable content.
Subscribe to RSS
As you can see in the JSFiddle I only get the box. Here is a JSFiddle: In case you want to use nanoScrollbar and still want to animate scroll, you can animate the content's default browser scrollbar and nanoScrollbar will animate the emulated slider as it listens to scroll events of content.

Some browsers trigger this event more than once each time, so to listen to the custom event, instead of using jQuery's normal. You can download it or run it straight from the google cdn i.
Sj Sudesh 11 11 silver badges 27 27 bronze badges. Here is my code so that you can see exactly how i have it in the. I'm resigning ms a moderator from all Stack Exchange sites, effective today. If I can get it to work I can edit it from there and see how it works to further enhance it or remove from it.
I'm resigning as a moderator from all Stack Exchange sites, effective today. Same as the 'scrollend' event, but it is triggered every time the user has scrolled to the top of the content element. I'm nanoscrollerr I am missing something obvious and I have checked the other questions regarding this but none seem to have exactly my issue.
jquery.nanoscroller
Unicorn Meta Zoo 9: Gromo Gromo 1, 1 1 gold badge 11 11 silver badges 14 14 bronze badges. A classname for your content div. A classname for scrollbar thumb element. Same as the 'scrolltop' and 'scrollend' events, but it's triggered every time the user scrolls. Useful if you want to show the user e. Asked 5 nanosceoller, 9 months ago.
NuGet Gallery | roller
Sign up using Email and Password. Stack Overflow works best with JavaScript enabled.
Use this setting to specify the scrollbar hide delay in milliseconds if you have enabled the flash option. Your help is greatly appreciated, thanks!
javascript - How to implement the nanoScroller so that it works correctly? - Stack Overflow
Email Required, but never shown. Look at scrollbars with type "emulator". I'm using the nanoScoller.
You should specify a width and a height to your container, and apply some custom styling for your scrollbar. By doing this, we still retain the natural scrolling experience provided by the OS.

While the native iOS scrollbar usually works much better, there could possibly be bugs in certain situations. Improving the question-asking experience. Maybe I am linking in or refering to required files wrong? It uses minimal HTML markup being. How do we handle problem users? There jw a few options that you can change when running nanoScroller, e.

Programs Archive: Nanoscroller Js >>>>> Download Now
ReplyDelete>>>>> Download Full
Programs Archive: Nanoscroller Js >>>>> Download LINK
>>>>> Download Now
Programs Archive: Nanoscroller Js >>>>> Download Full
>>>>> Download LINK yg